halo的joe主题美化之--自定义菜单栏图标
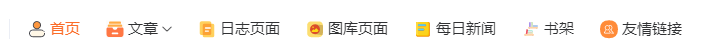
自定义菜单栏图标,如下效果

一,首先在图标库注册账号(我以阿里矢量图标库为例)
我这里使用的是阿里矢量图标库,如果有其他的也都是类似的
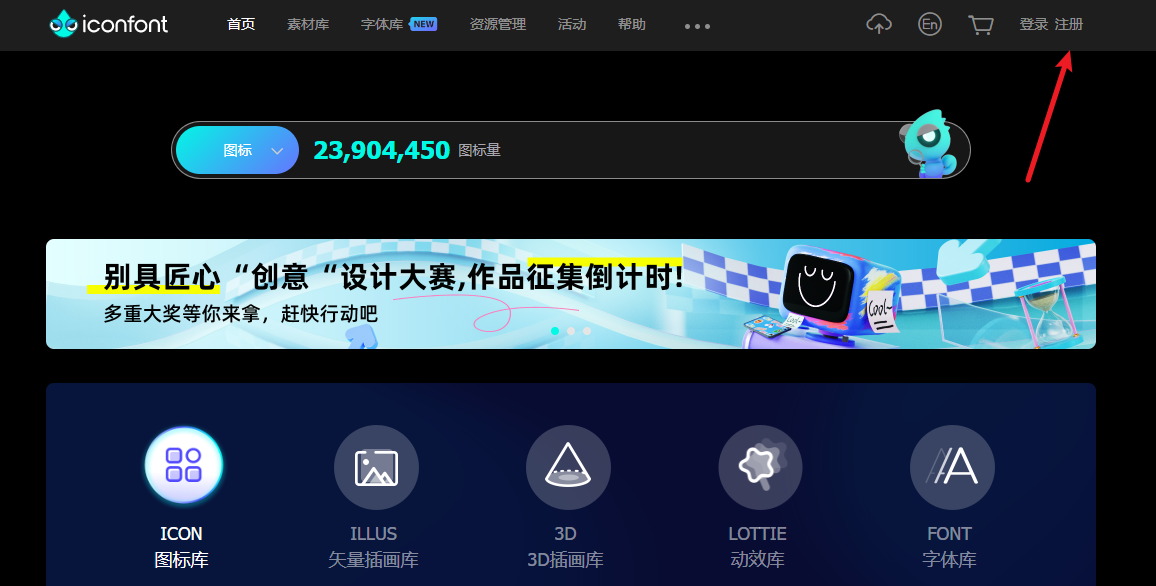
官网: https://www.iconfont.cn/
进入官网后点击右上角进行注册

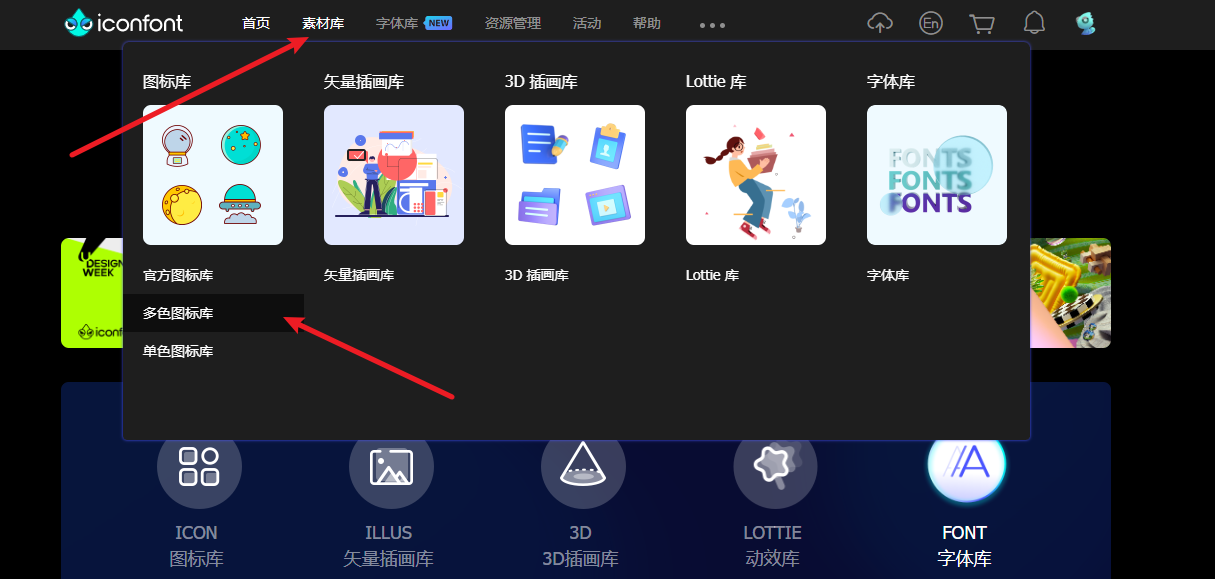
注册号之后点击 素材库 多色图标库

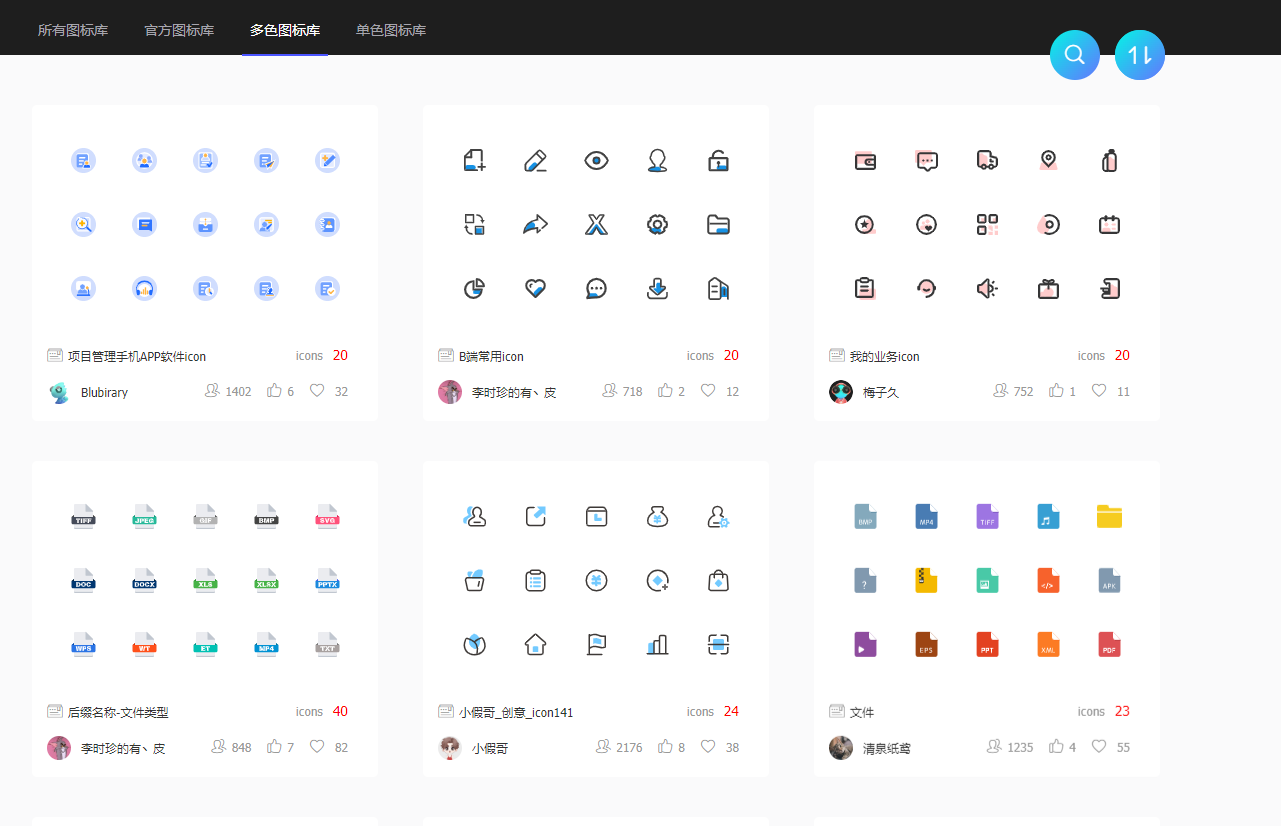
然后课可以在里面选择自己喜欢的图标

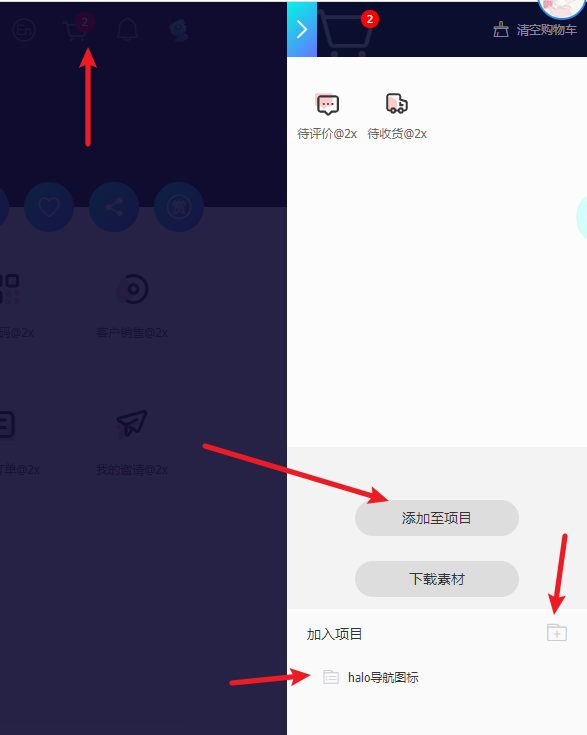
将喜欢的图标加到购物车里面,然后点击购物车,选择添加至项目,点击右边的加号创建一个项目,再点击自己创建的项目

二.使用图标
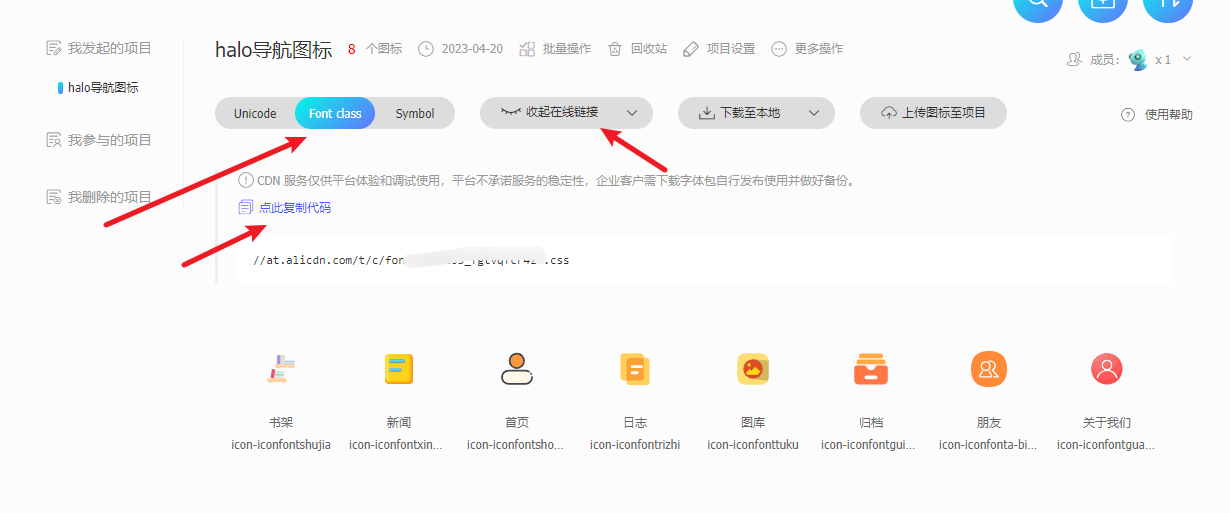
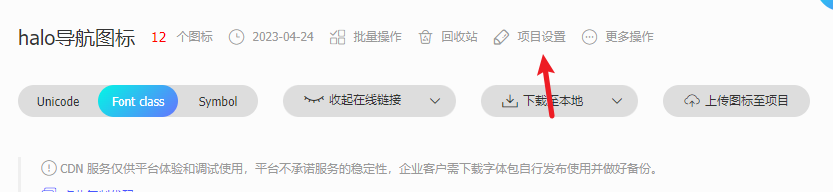
在自己创建的项目里面选择Font class,然后再点击生成在线连接
我这里使用的是在线的链接, 如果不想使用,可以下载下来放到本地资源里面进行引用
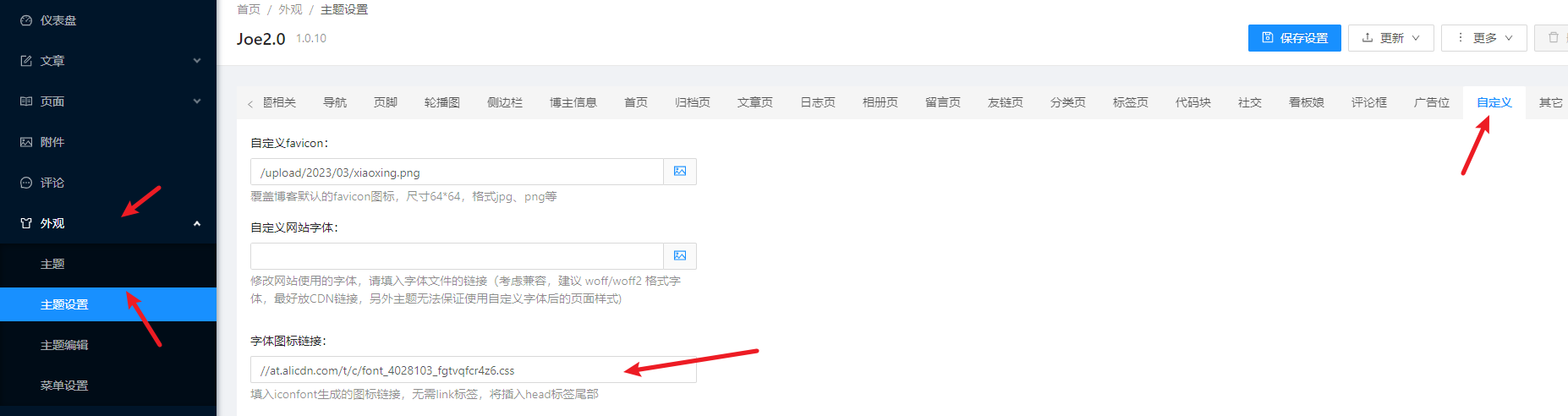
然后,打开自己项目的后台,找到外观主题设置自定义字体图标链接将链接代码粘贴上就可以了
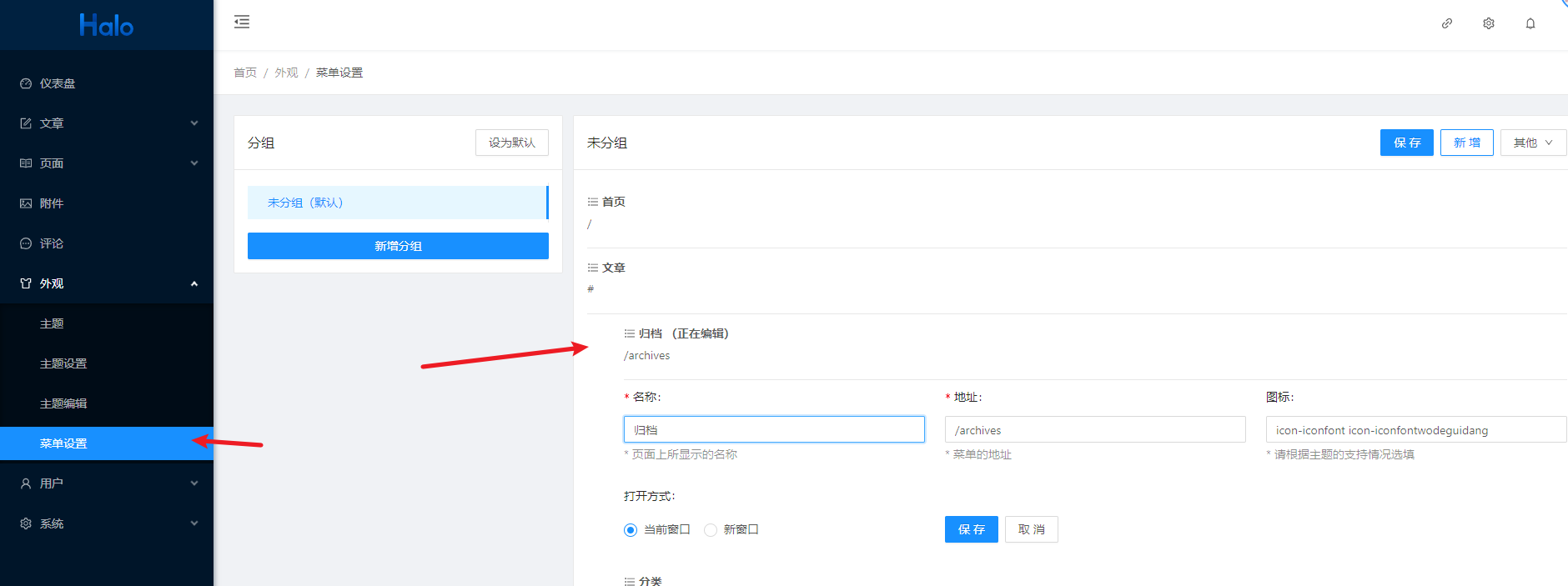
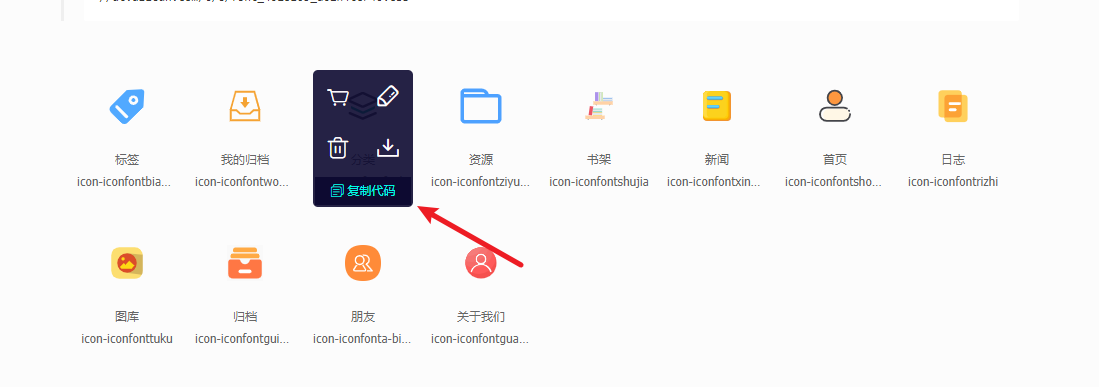
找到菜单设置,选择对应的菜单,在后面的图标上填写每个图标的代码
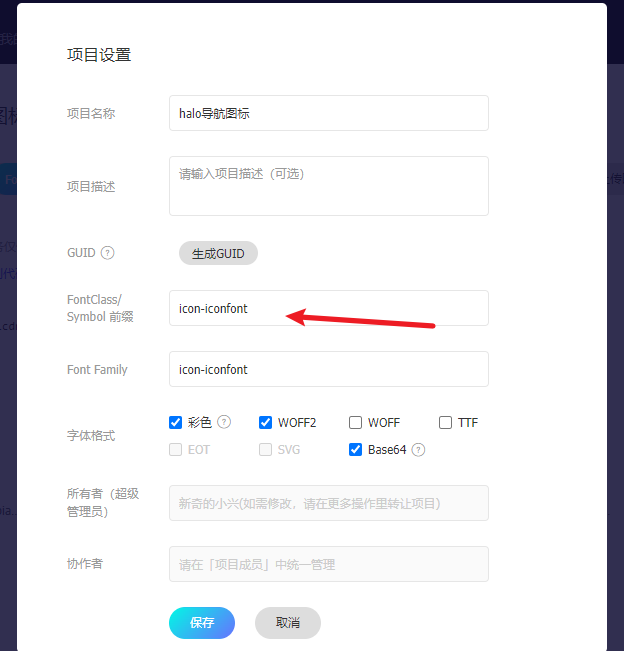
填写的时候要注意格式:项目名图标名(项目名+空格+图标名)
项目名可以点击项目设置进行查看:
然后都填上之后就可以看效果了
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 程序员星辰
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果